Table of Contents
Subdomain Sites with no subdirectory (e.g. Carrd)
This solution is a rework from the blogstatic guide on "Serving your blog in the /subfolder of your main domain" https://blogstatic.io/guide/su...
Cloudflare Process
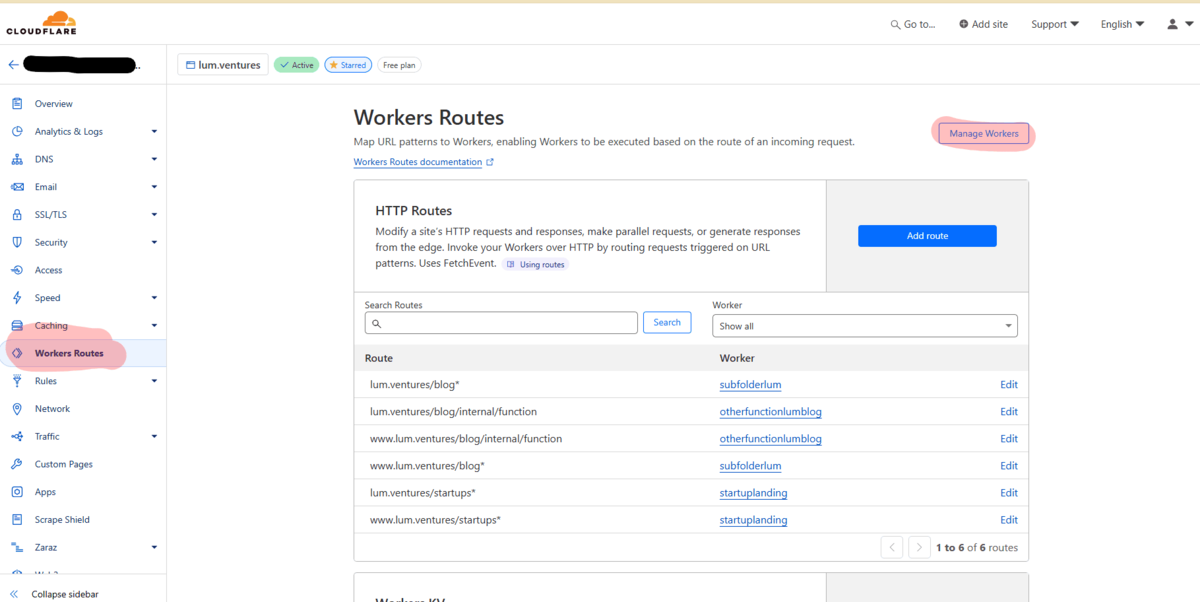
In Cloudflare, once you selected the website you want to add the landing page to, select worker routes and then select Manage Workers.

On the overview page, select "Create" and then on the next page, select "Create Workers".
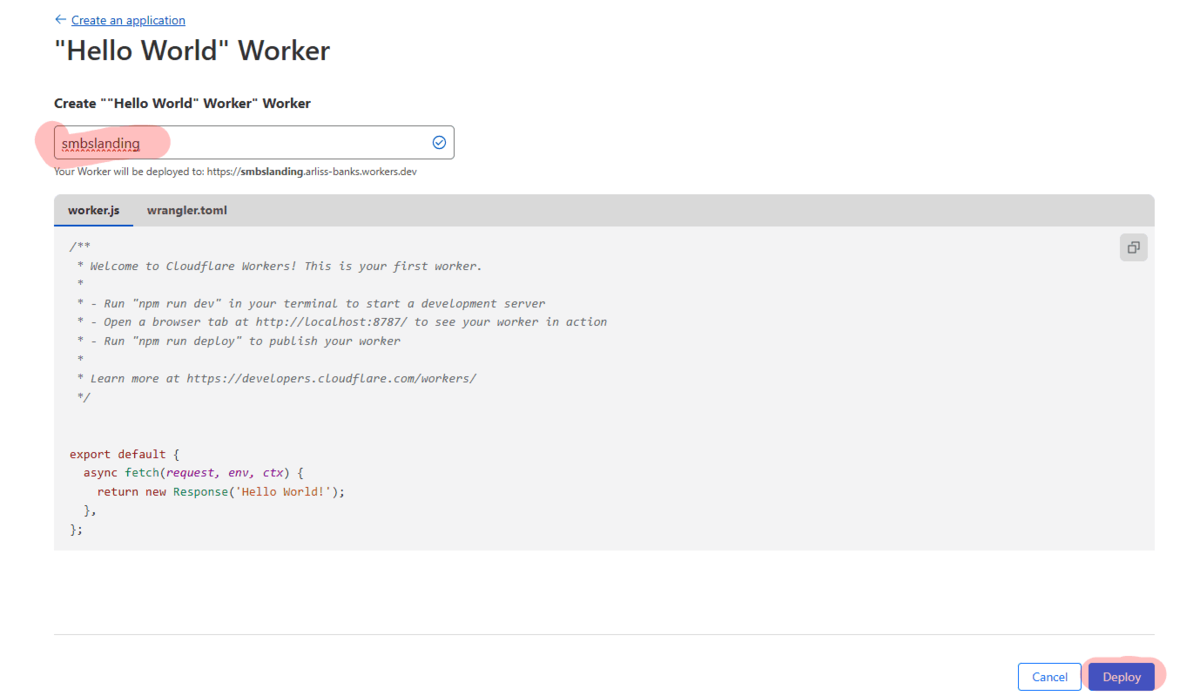
Name the worker something that after the domain and what the page is for easy future navigation. e.g. SMBsLanding
Press "Deploy"

On the next screen, in the top-right corner, click "Edit code"
Delete any existing code in the editor
Subdomain Sites with no subdirectory (e.g. Carrd)
For Carrd site or any site using a subdomain (i.e.https://lumventurescore.carrd....) and not subfloders(e.g. https://lumventures.unicornpla.../startups)
Paste in the following code in the editor.
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url)
// Redirect if the pathname ends with a trailing slash but is not the root
if (url.pathname !== '/' && url.pathname.endsWith('/')) {
url.pathname = url.pathname.slice(0, -1)
return Response.redirect(url.toString(), 301)
}
// Handle /corexlum subdirectory by routing to the root of the Carrd page
if (url.pathname === '/corexlum') {
// Fetch the root page of lumventurescore.carrd.co
let response = await fetch('https://lumventurescore.carrd.co/')
let text = await response.text()
// Insert a <base> tag pointing to the correct Carrd domain
text = text.replace('<head>', '<head><base href="https://lumventurescore.carrd.co/">')
// Return the modified response with the correct base URL
return new Response(text, {
headers: response.headers
})
}
// Pass through all other requests normally
return fetch(request)
}
The reason for the
Subdomain Sites with subdirectory (e.g. Unicorn Platform)
For Unicorn Platform site or any site using a subdirectory (i.e. site.unicornplatform.page/sitex ) Paste in the following code in the editor.
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url)
// Redirect if the pathname ends with a trailing slash but is not the root
if (url.pathname !== '/' && url.pathname.endsWith('/')) {
url.pathname = url.pathname.slice(0, -1)
return Response.redirect(url.toString(), 301)
}
// Ensure requests to the /startups subdirectory are routed to UnicornPlatform -- the line belowe is the subdirectory that it will point to.
if (url.pathname.startsWith('/startups')) {
url.hostname = 'lumventures.unicornplatform.page'
url.pathname = '/startups'
// Fetch the resource from UnicornPlatform for /startups
const response = await fetch(url)
// Rewrite HTML content to add <base> tag and adjust href/src attributes
return new HTMLRewriter()
.on('head', {
element(e) {
e.append('<base href="https://lumventures.unicornplatform.page/">', { html: true })
}
})
.on('[href]', {
element(e) {
let href = e.getAttribute('href')
if (href.startsWith('/')) {
href = `/startups${href}`
} else if (href.startsWith('https://lumventures.unicornplatform.page/')) {
href = href.replace('https://lumventures.unicornplatform.page', '/startups')
}
e.setAttribute('href', href)
}
})
.on('[src]', {
element(e) {
let src = e.getAttribute('src')
if (src.startsWith('/')) {
src = `/startups${src}`
} else if (src.startsWith('https://lumventures.unicornplatform.page/')) {
src = src.replace('https://lumventures.unicornplatform.page', '/startups')
}
e.setAttribute('src', src)
}
})
.transform(response)
} else {
// Handle other requests by fetching them normally (for Carrd, etc.)
return fetch(request)
}
}
Finishing Steps in Cloudflare
Press "Deploy"
Click "Deploy" and then on the pop-up "Save and deploy"
Click "← xyz" in the top-left corner of the page
On your newly created Worker's page, click "Settings" (top menu) and then "Triggers" (left-hand sidebar inside the "Settings" tab)
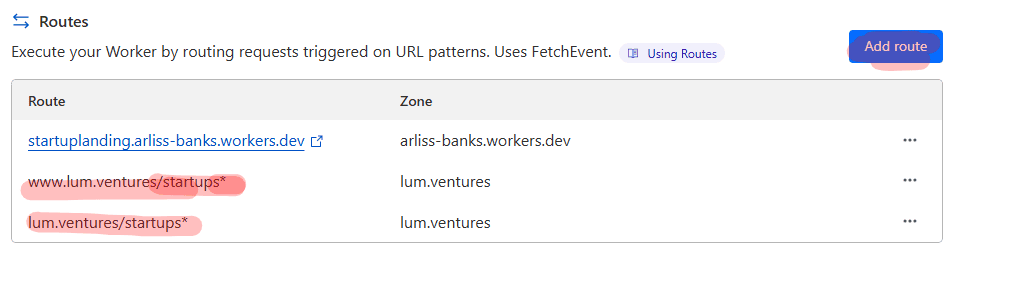
- Click "Add Route" (a bit below to the right)
- For the Route: Insert the website with subfolder e.g. lum.ventures/xyz* — do not forget the *
- xyz must match your /subfolder of choice
- If you are setting up your /subfolder with "www" — add "www" in front of e.g. "lum.ventures/xyz*"
- Always good to do both just in case.

- For the Zone: Select the website you want to use e.g. lum.ventures
- Also, click on the "Request limit failure mode" link and select "Fail open (proceed)"


